Prerequisites
- Create an Upstash account and get your QStash token
- Node.js installed
1
Create Next.js app and install QStash
2
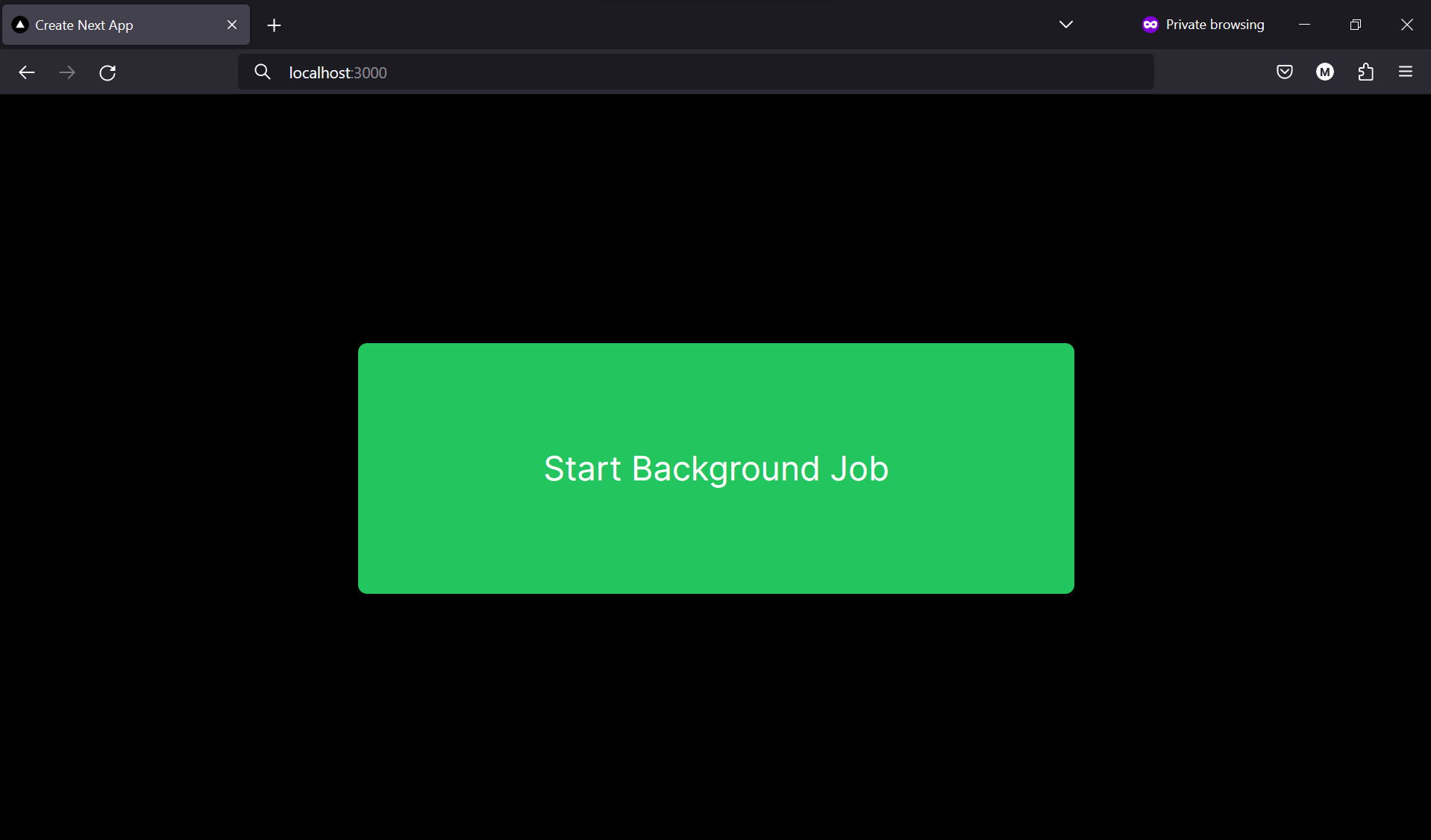
Create UI
After removing the default content in

src/app/page.tsx, let’s create a simple UI to trigger the background job
using a button.src/app/page.tsx
Beautiful
Beautiful

3
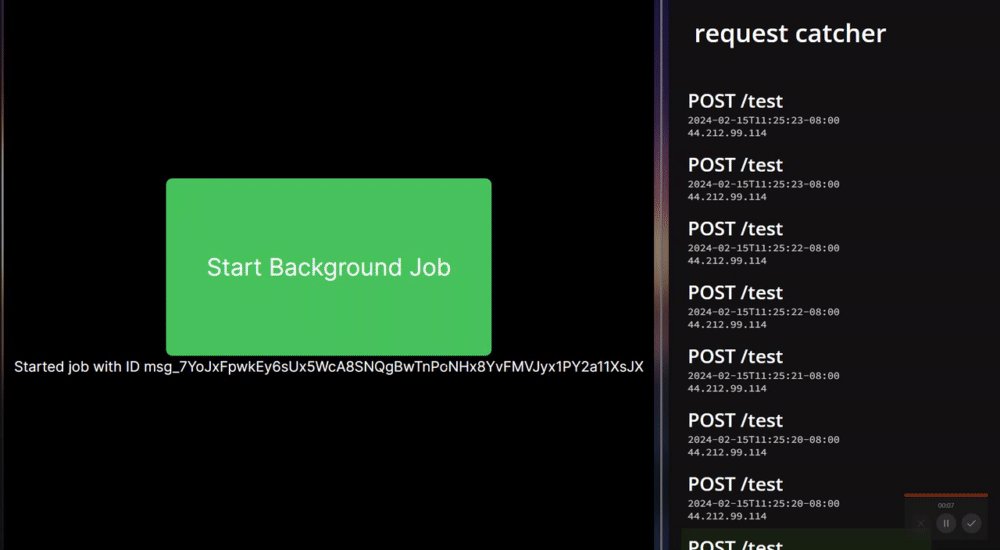
Start Background Job
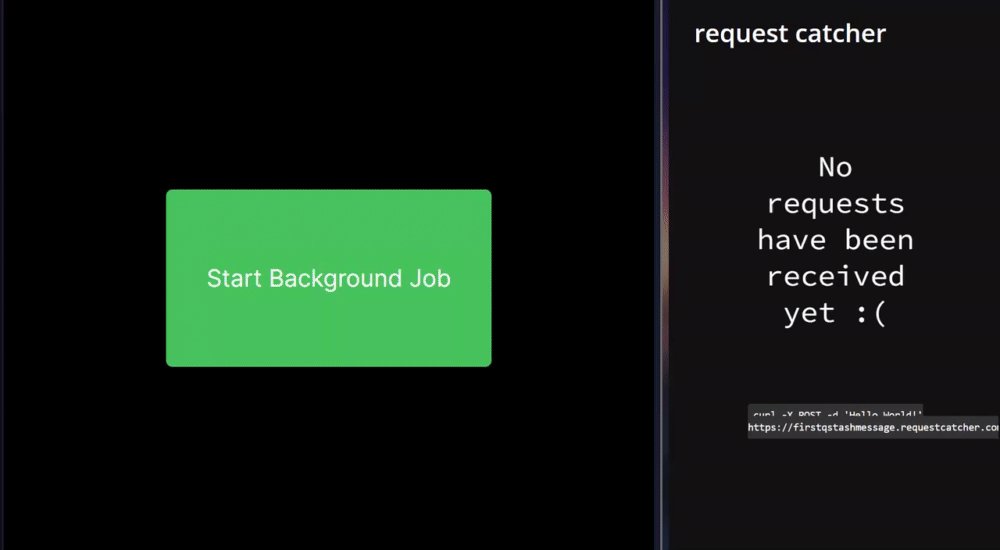
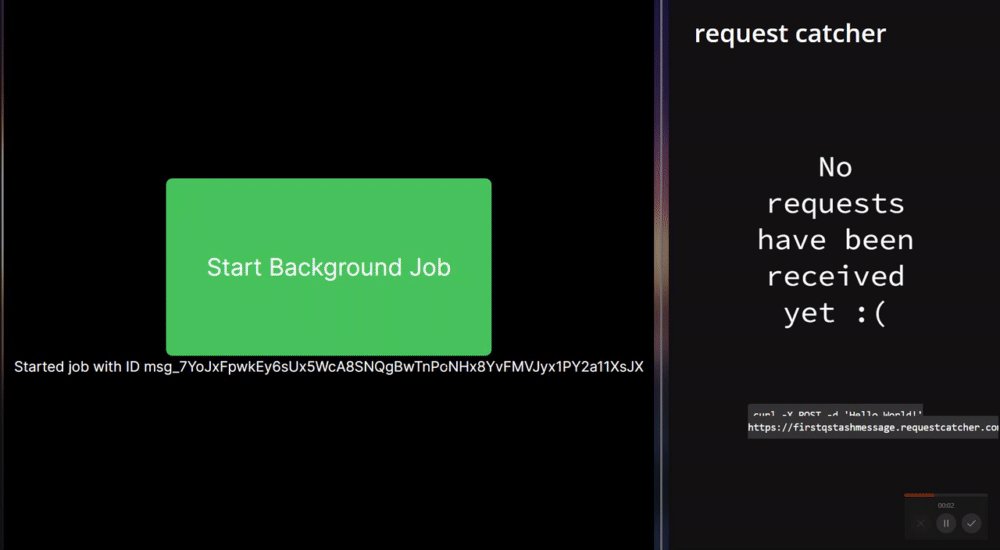
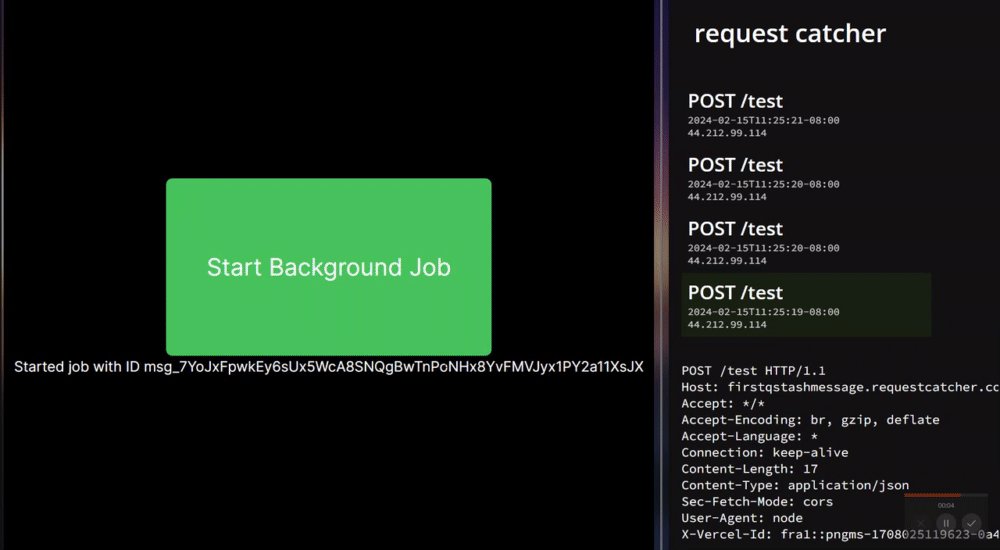
We can use QStash to start a background job by calling the Now let’s invoke the To test the background job, click the button and check the Request Catcher for the incoming request.
 You can also head over to Upstash Console and go to the
You can also head over to Upstash Console and go to the

publishJSON method.
In this example, we’re using Next.js server actions, but you can also use route handlers.Since we don’t have our public API endpoint yet, we can use Request Catcher to test the background job.
This will eventually be replaced with our own API endpoint.src/app/actions.ts
startBackgroundJob function when the button is clicked.src/app/page.tsx
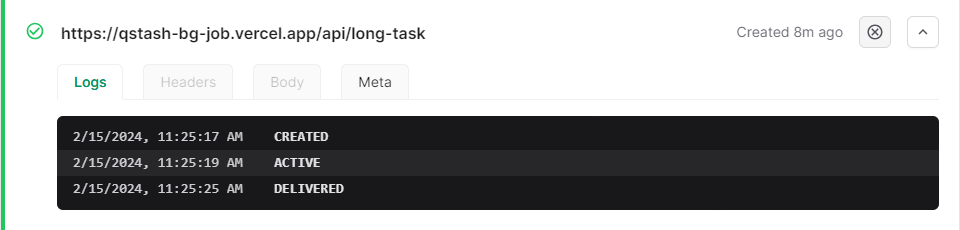
Verification screenshots
Verification screenshots

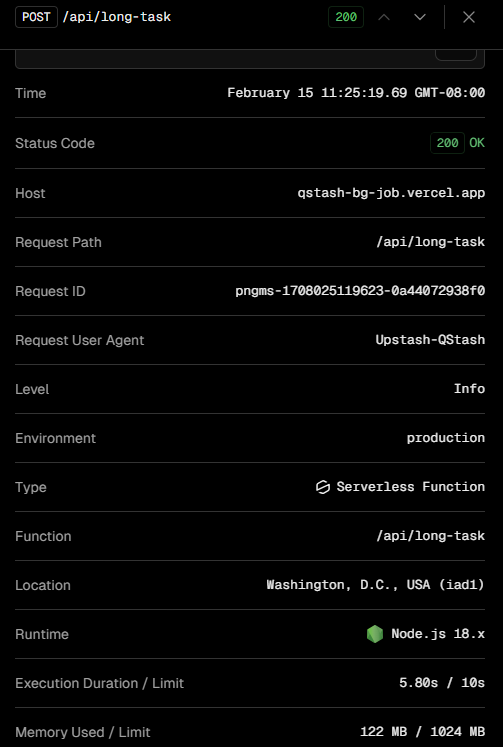
Logs tab where you can see your message activities.
4
Create your own endpoint
Now that we know QStash is working, let’s create our own endpoint to handle a background job. This
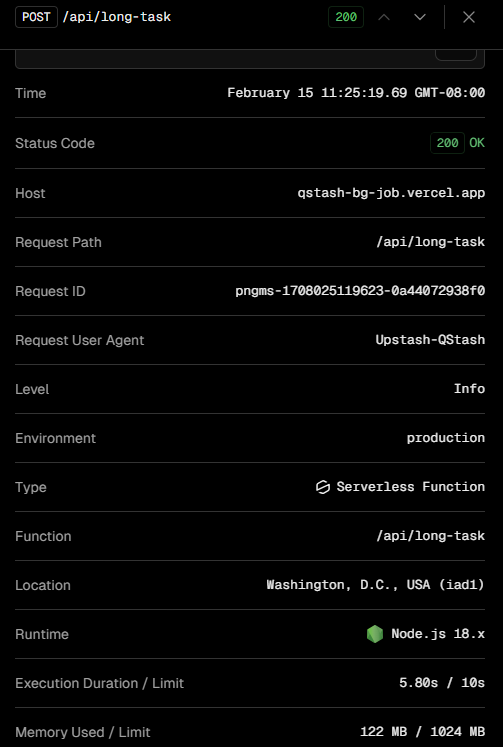
is the endpoint that will be invoked by QStash.This job will be responsible for sending 10 requests, each with a 500ms delay. Since we’re deploying
to Vercel, we have to be cautious of the time limit for serverless functions.Now let’s update our
Now that we have a public URL, we can update the URL.And voila! You’ve created a Next.js app that calls a long-running background job using QStash.
src/app/api/long-task/route.ts
startBackgroundJob function to use our new endpoint.There’s 1 problem: our endpoint is not public. We need to make it public so that QStash can call it.
We have 2 options:- Deploy our application to a platform like Vercel and use the public URL.
- Create a local tunnel to test the endpoint locally.
Deploying to Vercel
Deploying to Vercel
There are many ways to deploy to Vercel, but
I’m going to use the Vercel CLI.Once deployed, you can find the public URL in the Vercel dashboard.
src/app/actions.ts
5
Error catching and security
QStash is a great way to handle background jobs, but it’s important to remember that it’s a public
API. This means that anyone can call your endpoint. Make sure to add security measures to your endpoint
to ensure that QStash is the sender of the request.Luckily, our SDK provides a way to verify the sender of the request. Make sure to get your signing keys
from the QStash console and add them to your environment variables. The Let’s also add error catching to our action and a loading state to our UI.
verifySignatureAppRouter will try to
load QSTASH_CURRENT_SIGNING_KEY and QSTASH_NEXT_SIGNING_KEY from the environment. If one of them is missing,
an error is thrown.src/app/api/long-task/route.ts
Result
We have now created a Next.js app that calls a long-running background job using QStash! Here’s the app in action:
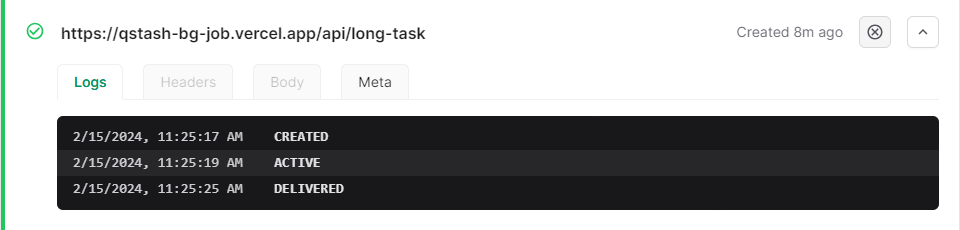
Logs
Logs
Vercel QStash
QStash